-

2024-10-18 -
flex 子元素占满剩余高度 与 flex:1 的子元素 overf···
flex 子元素占满剩余高度 与 flex:1 的子元素 overf···
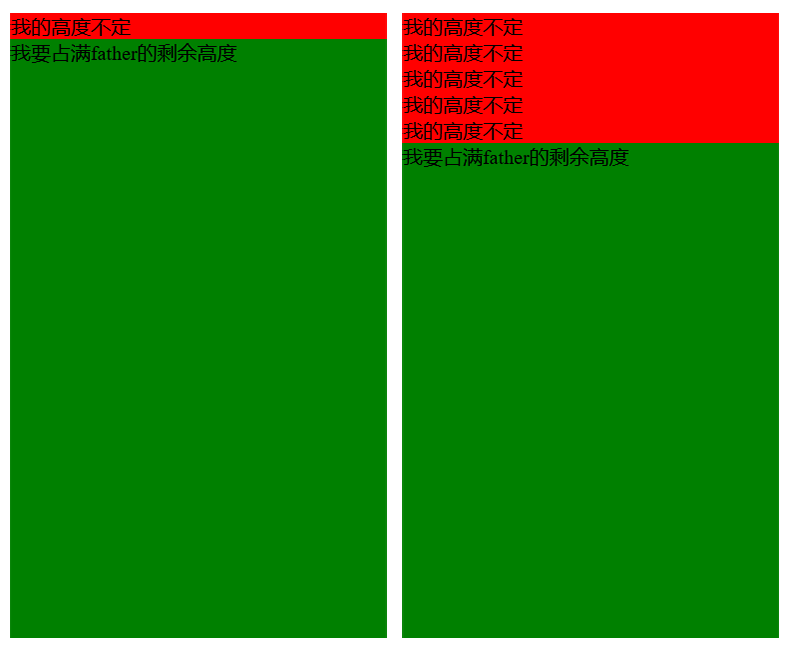
这几天使用flex开发大屏,遇到一个印象比较深的问题就是flex的子元素,在其他兄弟元素的高度不定的情况下,···
这几天使用flex开发大屏,遇到一个印象比较深的问题就是flex的子元素,在其他兄弟元素的高度不定的情况下,···
flex
-

2024-05-17 -
对img标签使用after和before伪元素失效的原因
对img标签使用after和before伪元素失效的原因
对img标签使用after和before伪元素失效的原因
对img标签使用after和before伪元素失效的原因
after before 伪元素