今天要给大家分享的是一个很不错的CSS发光按钮,一共有6种不同的发光动画特效。
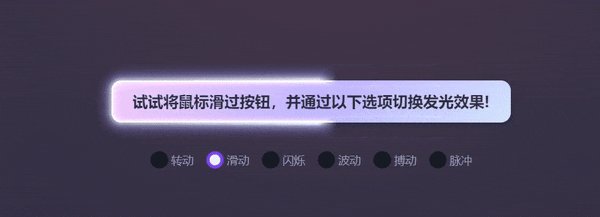
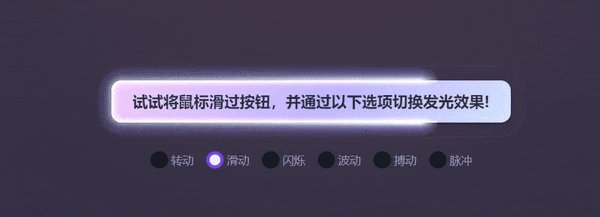
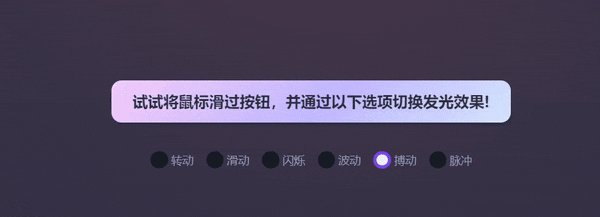
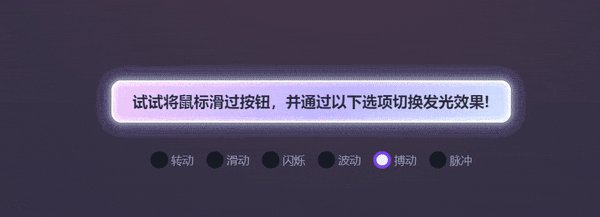
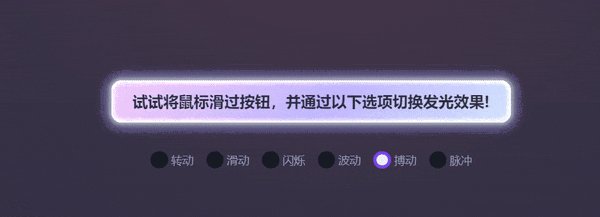
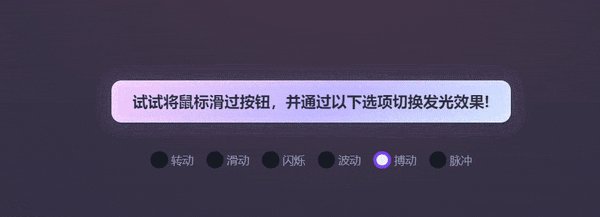
首先来看一看效果:
转动

滑动

闪烁

波动

搏动

脉冲

如果你觉得效果还比较满意,那么请往下看,看看这些个花里胡哨的动画都是怎么实现的。
要实现CSS的发光动画,无外乎是对以下几种CSS技术的组合使用:
box-shadow 属性
filter 属性
text-shadow 属性
SVG滤镜
CSS动画(@keyframes)或过渡(transition)
混合模式(Blend Modes)
本文这个发光按钮主要采用了CSS动画属性以及mask-image属性,发光层其实就是自定义的遮罩层。
转动发光动画
首先来看看第一个转动发光动画的CSS代码:
@-webkit-keyframes spin {
0% {
--mask: 0deg;
}
100% {
--mask: 360deg;
}
}
@keyframes spin {
0% {
--mask: 0deg;
}
100% {
--mask: 360deg;
}
}这里--mask是一个自定义属性,定义了发光遮罩层的角度属性:
@property --mask {
syntax: "";
inherits: false;
initial-value: 33deg;
} 这里我们可以看到,整个按钮的发光遮罩层角度从0-360不停变换,这样就可以出现边缘光影不停旋转的视觉效果。
这里大家注意到一个细节没,同样的动画属性为什么要写两遍,其中一个属性前缀加了“-webkit”?这里我对新手解释一下:
CSS前缀 -webkit 是用来指定只针对使用了WebKit引擎(如Chrome,Safari)的浏览器的样式规则的。这个前缀是为了让开发者能够使用最新的CSS特性,而不用担心老版本的浏览器兼容性问题。如果你只关心WebKit浏览器,你可以省略不带前缀的规则,只保留 -webkit 前缀的版本。但通常为了兼容更多的浏览器,开发者会同时提供带前缀和不带前缀的版本。
为节省篇幅,文章后面的示例代码中我都省略了-webkit。
滑动发光动画
大家肯定会猜,上一个是改变发光遮罩层的角度,这个是不是改变位置就可以了?
答对了,你真是个大聪明,上代码吧:
@keyframes wipe {
0% {
mask-position: 200% center;
}
100% {
mask-position: 0% center;
}
}是不是很简单
闪烁发光动画
这个怎么说呢,比较复杂,但又没那么复杂,说它复杂,主要是因为你得设计好不同动画帧之间的渲染效果,才能出来自然流畅的闪烁动画,不像前面那两种指定0%和100%即可。
但其实也简单,只不过是在不同的动画帧之间改变遮罩层的透明度而已:
@keyframes flicker {
0% { opacity:0.1; mask-image:none;}
1% { opacity:1; }
2% { opacity:0.5; }
3% { opacity:0.1; }
4% { opacity:0.7; }
5% { opacity:1; }
7% { opacity:0.7; mask-image: linear-gradient(90deg, transparent 15%, black 45%, black 55%, transparent 85%);}
8% { opacity:0.1; }
10% { opacity:0.4; }
13% { opacity:1; }
15% { opacity:0.1;mask-image: linear-gradient( 45deg, rgba(0,0,0,0.4) 25%, transparent 45%, black 65%, black 90%, transparent 100%);}
17% { opacity:0.8;}
19% { opacity:0.3; }
21.5% { opacity:0; }
23% { opacity:1; }
39% { opacity:0.7; }
45% { opacity:0.2; }
49% { opacity:0.9; }
52% { opacity:0.7;}
53.5% { opacity:0.2; mask-image: linear-gradient(90deg, black 15%, black 45%, rgba(0,0,0,0.4) 75%, transparent 85%);}
57% { opacity:0.8; }
63% { opacity:1; }
75% { opacity:.85; }
77% { opacity:1; }
80% { opacity:.9; }
82% { opacity:.95; }
83% { opacity:.85; }
86% { opacity:1; }
89% { opacity:.85; }
91% { opacity:1; }
92% { opacity:.9; }
100% { opacity:1; }
}波动发光动画
波动发光和滑动发光的原理其实是一样的,不同的是,波动效果除了需要改变遮罩层的位置外,还需要改变遮罩层的大小,形成波形的视觉效果:
button:not([disabled])[data-effect=wave] .shimmer {
mask-image: linear-gradient(90deg, transparent 15%, black 45%, black 55%, transparent 85%);
mask-size: 200% 200%;
mask-position: center;
animation: wipe 3s linear infinite both -0.5s;
}搏动和脉冲效果
这两种发光效果其实是同一类的,严格来说都属于脉冲动画,最终的效果就像心脏搏动一样。
其原理也是改变遮罩层的透明度:
搏动效果
@keyframes pulse {
0%, 90%, 100% {
opacity: 0;
}
20% {
opacity: 1;
}
}脉冲效果
@keyframes pulse2 {
0% {
opacity: 0;
}
8% {
opacity: 1;
}
14% {
opacity: 0;
}
20% {
opacity: 1;
}
100% {
opacity: 0;
}
}源码下载:点击这里